uniAPP 小程序 签名组件
本文共 5185 字,大约阅读时间需要 17 分钟。
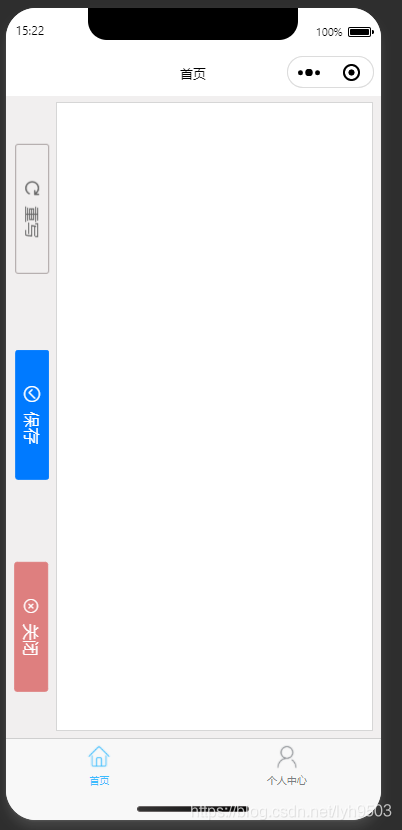
该插件是横屏签名插件, 修改后的插件已经的可以拿来就是用的状态,增加了显示功能,先上效果图


下面介绍代码:1.首先是插件本身,建议复制代码到common中使用。
<template>
<!-- 签名组件 LYH 横屏组件 --> <view class="signa"> <view class="btn"> <view class="cancel-btn" @click="clear"> <span class="iconfont" style="margin-right: 10px;"></span> 重写 </view> <view class="save-btn" @click="save"> <span class="iconfont" style="margin-right: 10px;"></span> 保存 </view> <view class="cancel-bth" @click="colse"> <span class="iconfont" style="margin-right: 10px;"></span> 关闭 </view> </view> <canvas class="canvas" disable-scroll="true" :style="{'width':width,'height':height}" canvas-id="designature" @touchstart="starts" @touchmove="moves" @touchend="end"></canvas> </view> </template><script>
export default { components: {}, data() { return { dom: null, line: [], radius: 0, width: '0px', height: '0px', } }, onLoad() { }, computed:{ }, created() { uni.getSystemInfo({ success: (res) => { this.width = res.windowWidth - 60 + 'px'; this.height = res.windowHeight - 15 + 'px'; } }); this.dom = uni.createCanvasContext('designature',this); }, onShow(){ }, methods: { end(e) { }, distance(a, b) { let x = b.x - a.x; let y = b.y - a.y; return Math.sqrt(x * x + y * y); }, // 开始 starts(e) { this.line.push({ points: [{ time: new Date().getTime(), x: e.touches[0].x, y: e.touches[0].y, dis: 0 }] }) let currentPoint = { x: e.touches[0].x, y: e.touches[0].y } this.currentPoint = currentPoint this.drawer(this.line[this.line.length - 1]) }, // 滑动 moves(e) { let point = { x: e.touches[0].x, y: e.touches[0].y } this.lastPoint = this.currentPoint, this.currentPoint = point this.line[this.line.length - 1].points.push({ time: new Date().getTime(), x: e.touches[0].x, y: e.touches[0].y, dis: this.distance(this.currentPoint, this.lastPoint) }) this.drawer(this.line[this.line.length - 1]) }, // 书写 drawer(item) { let x1, x2, y1, y2, len, radius, r, cx, cy, t = 0.5, x, y; var time = 0; if (item.points.length > 2) { let lines = item.points[item.points.length - 3]; let line = item.points[item.points.length - 2]; let end = item.points[item.points.length - 1]; x = line.x; y = line.y; x1 = lines.x; y1 = lines.y; x2 = end.x; y2 = end.y; var dis = 0; time = (line.time - lines.time) + (end.time - line.time) dis = line.dis + lines.dis + end.dis; var dom = this.dom; var or = Math.min(time / dis * this.linePressure + this.lineMin, this.lineMax); cx = (x - (Math.pow(1 - t, 2) * x1) - Math.pow(t, 2) * x2) / (2 * t * (1 - t)) cy = (y - (Math.pow(1 - t, 2) * y1) - Math.pow(t, 2) * y2) / (2 * t * (1 - t)) dom.setLineCap('round') dom.beginPath(); dom.setStrokeStyle('black') dom.setLineWidth(5) dom.moveTo(x1, y1); dom.quadraticCurveTo(cx, cy, x2, y2); dom.stroke(); dom.draw(true) } }, // 清除 clear() { this.dom.clearRect(0, 0, 1000, 1000) this.dom.draw() }, //关闭 colse(e){ this.$emit('colse',false); }, // 保存图片 save() { var t=this; uni.canvasToTempFilePath({ canvasId: 'designature', fileType: 'png', quality: 1, //图片质量 success:function(res) { t.$emit('getImg',res.tempFilePath) // uni.navigateBack({ // delta:1 // }) }, fail(e){ console.log(e) } },this) } } } </script><style scoped lang="less">
.signa { position: relative; overflow: hidden; background-color: #f1efef; height: 100vh; width: 100vw; .canvas { background-color: #FFFFFF; position: absolute; z-index: 9999; left: 50px; top: 6px; border: 1px solid #d6d6d6; } .btn { height: 100vh; position: fixed; background-color: #007AFF; font-size: 32rpx; .cancel-btn { width: 20vh; position: fixed; left: 50rpx; border: 1rpx solid #a9a1a1; transform: rotate(90deg); color: #666; margin-left: -10vh; margin-top: 15vh; height: 65rpx; line-height: 65rpx; border-radius: 3px; text-align: center; justify-content: center; } .save-btn { position: absolute; z-index: 999; display: inline-flex; margin-top: 47vh; margin-left: -10vh; transform: rotate(90deg); background: #007AFF; width: 20vh; left: 50rpx; border-radius: 3px; border: 1rpx solid #007AFF; color: #fff; height: 65rpx; line-height: 65rpx; text-align: center; justify-content: center; } .cancel-bth{ display: inline-flex; background: #de7f7f; color: #fff; width: 20vh; height: 65rpx; line-height: 65rpx; text-align: center; justify-content: center; transform: rotate(90deg); margin-top: 80vh; border-radius: 3px; border: 1rpx solid #de7f7f; position: absolute; left: 50px; z-index: 999; margin-left: -14vh; } } } </style>2.该到了引用的界面了,在需要引用的页面引入插件,并挂在插件
![]()

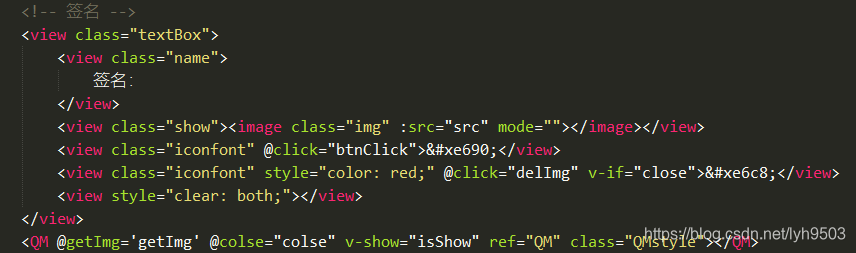
3.在template中使用引入QM标签

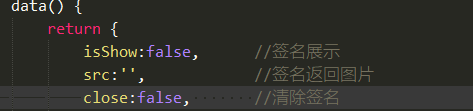
4.在return中添加控制插件显示/隐藏的开关

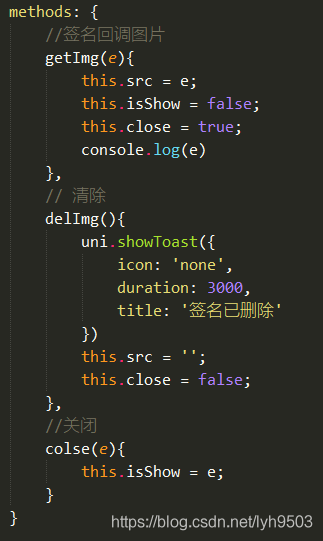
5.在methods中复制一下三个方法

6.添加css样式
// 签名
.textBox{ width: 80%; padding: 20px; margin: 0 auto; margin-top: 50px; .name{ float: left; height: 30px; line-height: 30px; } .show{ width: 40%; height: 40px; float: left; margin-top: -10px; border-bottom: 1px solid #333; position: relative; .img{ width: 40px; height: 123px; transform: rotate(-90deg); position: absolute; top: -48px; left: 38px; // image-rendering:-moz-crisp-edges; // image-rendering:-o-crisp-edges; // image-rendering:-webkit-optimize-contrast; // image-rendering: crisp-edges; // -ms-interpolation-mode:nearest-neighbor; } } .iconfont{ float: left; font-size: 24px; margin-top: 4px; color: #3967FF; margin-left: 10px; } } .QMstyle{ position: fixed; z-index: 99999; top: 0; left: 0; }就可以完美的使用签名组件了,手机端完美测试
转载地址:http://hxqjz.baihongyu.com/
你可能感兴趣的文章
mysql 索引
查看>>
MySQL 索引失效的 15 种场景!
查看>>
MySQL 索引深入解析及优化策略
查看>>
MySQL 索引的面试题总结
查看>>
mysql 索引类型以及创建
查看>>
MySQL 索引连环问题,你能答对几个?
查看>>
Mysql 索引问题集锦
查看>>
Mysql 纵表转换为横表
查看>>
mysql 编译安装 window篇
查看>>
mysql 网络目录_联机目录数据库
查看>>
MySQL 聚簇索引&&二级索引&&辅助索引
查看>>
Mysql 脏页 脏读 脏数据
查看>>
mysql 自增id和UUID做主键性能分析,及最优方案
查看>>
Mysql 自定义函数
查看>>
mysql 行转列 列转行
查看>>
Mysql 表分区
查看>>
mysql 表的操作
查看>>
mysql 视图,视图更新删除
查看>>
MySQL 触发器
查看>>
mysql 让所有IP访问数据库
查看>>